The views and opinions expressed in this article are those of the author and do not reflect the official policy or position of ottball.com.
Shake, shake, shake is one of the worst best songs in humankind and was quite controversial back in 1976. (Fun fact: according to Wikipedia it's also the only number-one hit with a word repeated more than three times in its title.)
Shaky, shaky is one of our guilty pleasures with more than 1.3 billion views on YouTube, and averages 1,136,582 plays per day. (Not bad for one asset on an OTT channel.)
A shake, or a Shake Gesture, happens whenever a user shakes their smartphone.
Unfortunately this article is about the latter, but that does not make it less controversial¹,².
When smartphones were getting traction and (Web) APIs started to mature, companies started connecting actions to the shake gesture.
- Shake to Feedback is a popular use-case, employed by Google Maps, Facebook, LinkedIn and recently also by Atlassian.
- iOS uses shake gestures to undo (operations).
- React-Native opens the in-app developer menu when shaking.
- Shaking is used in niche apps (e.g. flashlights and rolling dices) and games.
📳 Shake to Reload (video)
This article presents a case where the shake gesture is used reload the video.
Hear us out.
You've definitely watched a video on Netflix (or any other popular service) on your smartphone, and suddenly the video player freezes. You wait for a couple of seconds..., then you click on some things in the video player UI..., but nothing happens. Frustrated, and wondering why this still happens in 2019/2020, you refresh the page, you hit play again, and you navigate to where you left off.
Imagine, instead, you could shake your device, the video reloads - and of course buffers for a bit - and then picks up where you left off. That's a tiny improvement... isn't it?
Shake to Reload Video in action!💻 Implementation
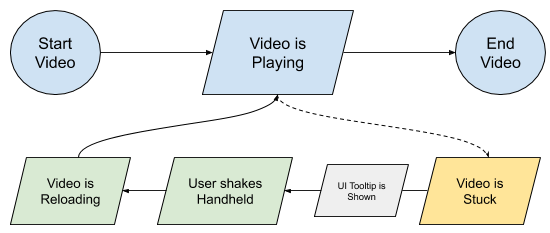
The shake gesture is a handheld gesture, so let's limit the platform scope to Mobile Web, Android and iOS. The following diagram demonstrates the workflow.

Sample Application
We've created a sample project to demonstrate the use-case. This project doesn't allow you to shake it off at any given time. Instead, only when the video is buffering due to a lack of data (thanks, waiting event!), it'll start to accept shake gestures as input, and display a tool-tip to prompt you to do so. (Yes, indeed, you could also put a 🔃-icon in this tool-tip. In an ideal world, you use the tool-tip a couple of times to educate the user on this gesture. Then, you could also accept the shake gesture for other causes besides the lack of data.)
- Code: https://github.com/ottball/shake-to-reload-video
- Demo: https://ottball.github.io/media-session-api/sample-1.html
Software Libraries
The following libraries/articles help you programmatically detect the shake gesture:
- Mobile Web: shake.js is one of the more popular JavaScript libraries, and relies on the devicemotion event and the device accelerometer. The last commit was on the 27th of October, 2015.
- Android: Seismic is an Android library maintained by Square. The last commit was on the 7th of July, 2017.
- iOS: Apple provides a native Shake motion event. (Check out https://www.ioscreator.com/tutorials/detect-shake-gestures-ios-tutorial.)
🤷🏻♀️ Thoughts?️
🙆🏻♂️ Conclusion
We're not saying that you must use the shake gesture – but it would be pretty sweet to witness a wave of Shake-to-Reload-Video adopters, plus it's an interesting vanity feature. Instead, we challenge you to be brave. Try new things (with old things).

